微信小程序开发者迎来实战教程,揭秘map组件在地图功能中的应用。
微信小程序作为当下热门的移动应用开发平台,吸引了无数开发者投身其中,为了帮助开发者更好地掌握微信小程序的开发技巧,本文将详细介绍如何使用map组件来实现地图功能,通过本文的实战教程,你将能够轻松地在自己的小程序中集成地图功能,提升用户体验。

中心句:map组件是微信小程序中实现地图功能的核心组件。
map组件是微信小程序中用于展示地图的组件,它提供了丰富的接口和功能,可以满足开发者在地图展示、位置定位、路径规划等方面的需求,在使用map组件之前,你需要确保已经在小程序的配置文件中声明了地图的使用权限,并获取了相应的API密钥,我们将通过具体的步骤来展示如何使用map组件实现地图功能。

中心句:准备工作完成后,开始创建小程序页面并添加map组件。
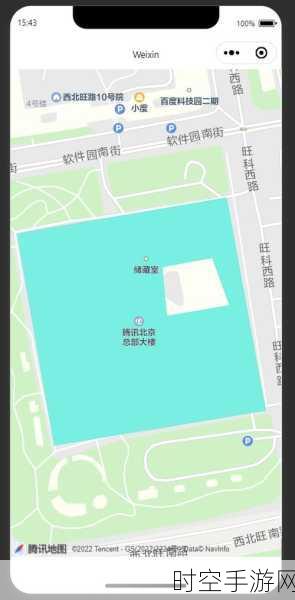
在你的小程序项目中创建一个新的页面,用于展示地图功能,在页面的WXML文件中,添加map组件的标签,并设置必要的属性,你可以设置地图的经纬度、缩放级别、标记点等属性,这些属性将决定地图的初始展示效果和用户交互方式。
中心句:通过JavaScript代码控制地图的行为和事件。
在页面的JavaScript文件中,你需要编写代码来控制地图的行为和响应地图事件,你可以通过调用map组件的接口来获取用户的当前位置,并在地图上显示一个标记点,你还可以监听地图的拖动、缩放等事件,并根据事件参数来更新页面的状态,通过JavaScript代码,你可以实现更加复杂和个性化的地图功能。
中心句:样式文件用于调整地图的展示效果。
除了WXML和JavaScript文件外,你还需要在页面的WXSS文件中编写样式代码来调整地图的展示效果,你可以设置地图的宽高、边框、背景色等属性,使其与页面的其他元素相协调,通过合理的样式设计,你可以提升地图的视觉效果和用户体验。
中心句:实战案例展示,通过具体项目加深理解。
为了更好地理解如何使用map组件实现地图功能,我们将通过一个实战案例来展示具体的操作步骤,假设我们要开发一个旅游类小程序,其中包含一个展示旅游景点地图的页面,在这个页面中,我们将使用map组件来展示景点的位置信息,并通过标记点来标注每个景点的具体位置,用户可以通过拖动和缩放地图来查看不同区域的景点信息,并可以点击标记点来查看景点的详细介绍。
在开发过程中,我们需要注意以下几点:
1、确保地图的API密钥正确无误,并已经在小程序的配置文件中声明。
2、合理设置map组件的属性,以满足具体的需求和场景。
3、编写清晰的JavaScript代码来控制地图的行为和响应事件。
4、通过样式设计来提升地图的视觉效果和用户体验。
中心句:总结与展望,鼓励开发者继续探索和实践。
通过本文的实战教程,我们详细介绍了如何使用map组件在微信小程序中实现地图功能,从准备工作到页面创建,再到JavaScript代码和样式设计,我们一步步地展示了具体的操作步骤和注意事项,希望本文能够帮助你更好地掌握微信小程序的开发技巧,并在自己的项目中实现个性化的地图功能。
随着微信小程序平台的不断发展和完善,我们相信会有更多的功能和组件被引入到小程序开发中,作为开发者,我们应该保持学习和探索的精神,不断跟进最新的技术动态和最佳实践,只有这样,我们才能在激烈的市场竞争中脱颖而出,为用户提供更加优质和便捷的服务。
参考来源:微信小程序官方文档及开发者社区